
Zawartość
W tym artykule: Zapisywanie pliku HTMLE wykonaj plik HTML Przenieś plik HTML na stronę
HTML („Hyper Markup Language”) to język używany do tworzenia stron internetowych. Dzięki HTML możesz porządkować dokument, wstawiać obrazy, tworzyć linki do innych stron itp. Każdy plik zawierający instrukcje HTML musi być zapisany z rozszerzeniem w „.html”. Dzisiejsze przeglądarki (Google Chrome, Safari, Mozilla Firefox ...) obsługują pliki w tym formacie.
etapy
Część 1 Zapisz plik HTML
- Zrozum, czym jest HTML. HTML to skrót od „Hyper Markup Language”. Pliki HTML to proste pliki es, które zawierają wiersze kodu do wyświetlania stron internetowych. Aby napisać plik HTML, możesz wziąć dowolny edytor e, nawet podsumowanie (Notepad, Notepad ++) lub edytory HTML. Jeśli chcesz wyświetlić plik, musisz go uruchomić w przeglądarce internetowej.
-

Wpisz lub skopiuj kod HTML w edytorze e. Później, gdy wiesz, jak programować w HTML, będziesz mógł używać oprogramowania takiego jak Adobe Dreamweaver, Microsoft Expression Web lub Coffee cup HTML. Jeśli jesteś początkującym, wystarczy prosty edytor e. Notatnik (Windows) lub Edycja (Mac) wykona zadanie. -

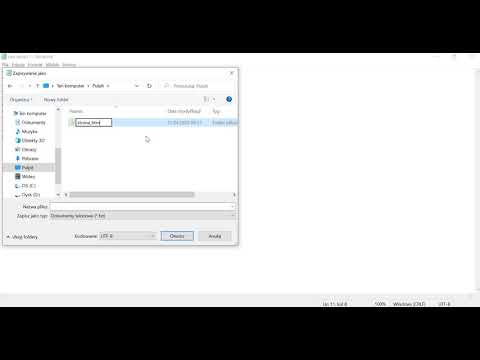
Zapisz plik HTML z rozszerzeniem en.html. W Notatniku, Edycji lub innym edytorze plik musi zostać zapisany z określonym rozszerzeniem: .html. Przed zapisaniem pliku edytuj temat Typ pliku (lub podobna nazwa), pokazując wzmiankę Wszystkie pliki, Po zakończeniu kliknij rekord.
Część 2 Uruchom plik HTML
-

Musisz mieć przeglądarkę na dysku twardym. Plik HTML można uruchomić tylko w przeglądarce obsługującej ten format. -

Znajdź plik do wykonania. Jeśli wiesz, że plik znajduje się w folderze, ale nie możesz go zlokalizować, uruchom wyszukiwanie za pomocą wyszukiwarki komputera. typ.html w polu wyszukiwania na dole menu początek (w systemie Windows) lub w polu wyszukiwania Findera (na komputerze Mac).- Pliki HTML znajdują się w folderze o nazwie HTML, ale bez rozszerzenia.html. W tym folderze mogą znajdować się pliki en.js (JavaScript), en.css (arkusze stylów), obrazy itp. Nie martw się! Są to dodatkowe pliki, które są tworzone w dowolnym momencie i są używane do wyświetlania strony zgodnie z definicją. Nie usuwaj ich! Pozostaw je w tym samym katalogu (gorący folder), co plik HTML, bez którego strona nie będzie wyświetlana poprawnie. Aby zmodyfikować plik HTML, musisz wiedzieć, jak programować w HTML lub w innym języku.
-

Kliknij prawym przyciskiem myszy (Windows) lub kliknij dwukrotnie (Mac) na danym pliku. Wybierz opcję Otwórz za pomocą ..., Następnie pojawi się lista wszystkich przeglądarek zainstalowanych na dysku twardym, domyślna przeglądarka jest pierwsza na liście. Ty decydujesz, który wybierzesz: Google Chrome, Mozilla Firefox, Safari itp.- Na większości komputerów istnieje domyślna przeglądarka. Konkretnie oznacza to, że nie musisz szukać przeglądarki dla tego typu pliku - kliknij dwukrotnie plik, o którym mowa, a otworzy się w tej domyślnej przeglądarce.
- Jeśli komputer nie może wyświetlić pliku, system Windows zapyta, którą aplikację powinien otworzyć. Jeśli nic nie jest odpowiednie, możesz wyszukać aplikację w Internecie, klikając Znajdź aplikację w Sklepie Windows, Możesz także kliknąć Znajdź inną aplikację na tym komputerze, Na liście powinieneś znaleźć przeglądarki zainstalowane na twoim komputerze.
-

Wyświetl swój plik HTML w przeglądarce. Ten ostatni następnie automatycznie odczytuje wiersze kodu, a po interpretacji wyświetla zawartość na ekranie. W pasku adresu pojawia się ścieżka dostępu do pliku - jest to dowód, że jest to właściwy plik, który został otwarty, ponieważ jego nazwa pojawia się na końcu adresu. -

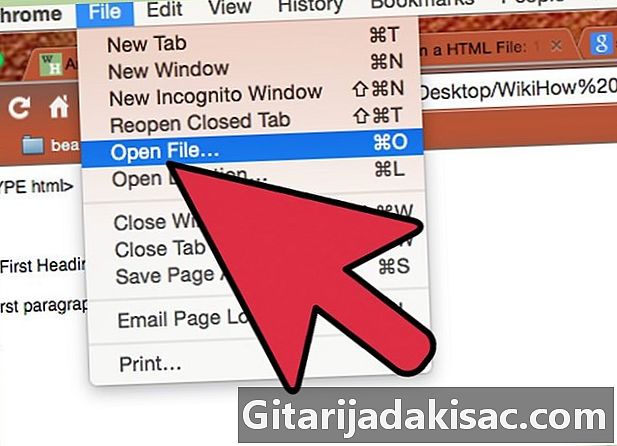
Inna metoda: uruchom przeglądarkę i naciśnij Ctrl-O, Otworzy się okno wyboru, znajdź plik, kliknij go dwukrotnie, a pojawi się na karcie przeglądarki. Każda przeglądarka ze skrótem klawiaturowym dla funkcji otwarte, wskazane jest skorzystanie z pomocy, aby dowiedzieć się, co to za makro.
Część 3 Przenieś plik HTML na stronę
-

Uruchom platformę FTP. Trzy główne systemy operacyjne (Windows, Mac OS, Linux) mają natywnego klienta FTP. Nie wahaj się z nich korzystać, ponieważ są one łatwe w użyciu, zwłaszcza jeśli nie masz wielu plików. W przeciwnym razie możesz użyć klienta FTP, takiego jak FileZilla lub Cyberduck. -

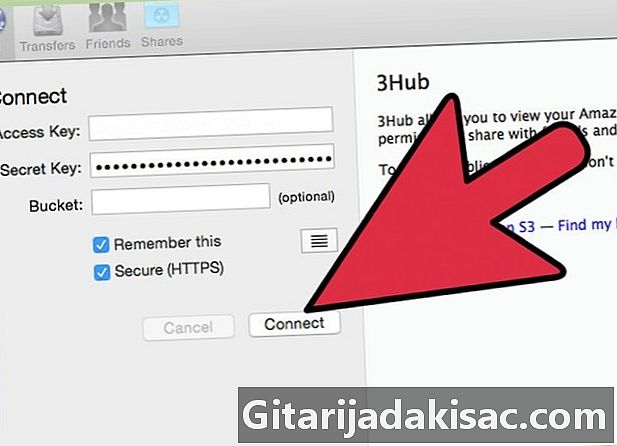
Następnie połącz się ze zdalnym serwerem. To jest serwer strony internetowej. Jeśli korzystasz z natywnego klienta swojego systemu operacyjnego, nie martw się o nic. Będziesz miał dwie ramki po lewej i tyle po prawej. U góry i po lewej nie dotyczą cię bezpośrednio. Wady, dbaj o ramkę w prawym dolnym rogu. -

Znajdź plik HTML do przesłania i przeciągnij go do ramki. Pobieranie rozpocznie się natychmiast. Jeśli korzystasz z natywnego klienta FTP, poszukaj folderu o nazwie „htdocs” (lub domyślnego „HTML”) i kliknij pobieranie, Następnie będziesz musiał wybrać kilka opcji.- Nie używaj skrótu! Automatycznie utworzysz strony lustrzane i uzyskasz dostęp do linków, bardzo tutaj bezużytecznych.
-

Poczekaj spokojnie na zakończenie transferu. Odśwież stronę i uruchom ją w przeglądarce. Przejdź do nowo utworzonej i załadowanej strony HTML. Jeśli podasz niekompletny adres swojej witryny, zobaczysz katalog danego katalogu podrzędnego. Po prostu kliknij stronę HTML (niebieski link), która Cię interesuje.

- Jeśli chcesz, aby pliki HTML działały w pełni, użyj najnowszej przeglądarki.