
Zawartość
Ten artykuł został napisany przy współpracy naszych redaktorów i wykwalifikowanych badaczy, aby zagwarantować dokładność i kompletność treści.W tym artykule jest 7 odniesień, które znajdują się na dole strony.
Zespół zarządzania treścią dokładnie analizuje pracę zespołu redakcyjnego, aby upewnić się, że każdy element jest zgodny z naszymi wysokimi standardami jakości.
Kolejne naciśnięcia klawiszy na spacji na klawiaturze pojawią się tylko o jedną spację podczas wyświetlania w przeglądarce internetowej kodowanej strony HTML. Naciśnięcie klawisza Enter na klawiaturze nie przyniesie żadnego efektu. Konieczne będzie użycie określonych tagów HTML lub użycie kodu formatującego CSS rozwiązać te wady.
etapy
-

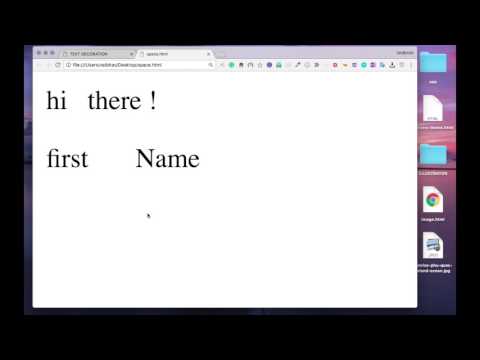
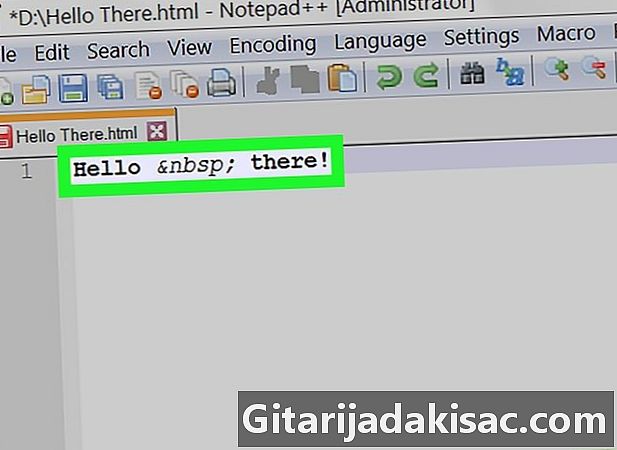
Wstaw nieprzerwaną spację. Kod HTML ma wyświetlać tylko spację między słowami e, niezależnie od liczby kolejnych naciśnięć klawiszy na spacji. Będziesz musiał wstawić post gdzie chcesz narzucić wyświetlanie dodatkowej przestrzeni. jednostka, w HTML, to kod do wyświetlania w przeglądarce znaków specjalnych, których nie można wstawić za pomocą klawiatury lub liter akcentowanych.- Zajęcie Witam wszystkich spowoduje wyświetlenie dwóch spacji między „Cześć” i „Wszyscy” w przeglądarce.
- Nazywamy to znakiem specjalnym niezniszczalna przestrzeń ponieważ zabrania pojawienia się podziału linii w miejscu, w którym się znajduje. Bądź jednak ostrożny, jeśli niewłaściwie wykorzystasz jego użycie, przeglądarki internetowe będą miały trudności z przedstawieniem podziałów linii w czytelny i spójny sposób.
- Możesz także wstawić kod w twoim e, aby wymusić wyświetlanie spacji.
-

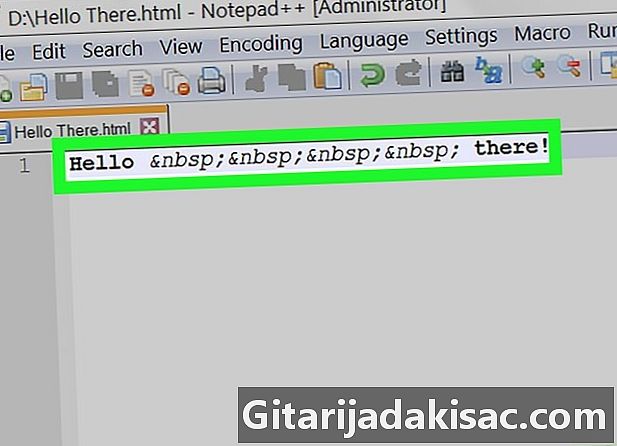
Wstaw spacje o różnych szerokościach. Możesz wymusić wyświetlanie większych spacji, wstawiając do swojego e następujące kody:- wyświetlić podwójną spację
- aby wyświetlić poczwórne miejsce
- aby wyświetlić znak tabulacji
-

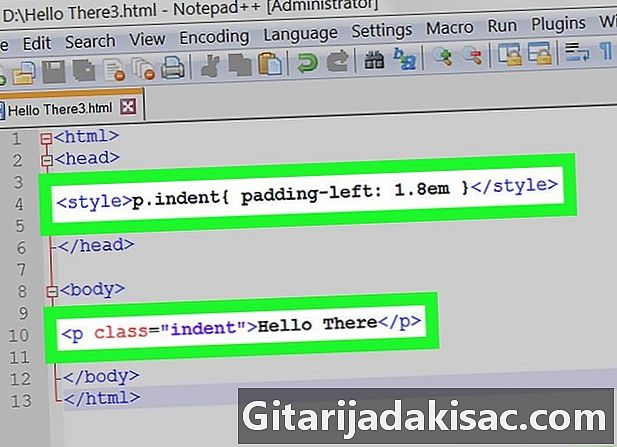
Użyj formatowania CSS do akapitów tiret. Elementy wypełniania i generowania marginesów kodu CSS bezpośrednio dają przeglądarce instrukcje formatowania wyświetlania e, co będzie bardziej spójne niż w przypadku użycia kodu .- Wstaw ten kod CSS w sekcji twojego dokumentu:
- Teraz wróć do treści dokumentu HTML.Aby wciąć akapit, aby go podświetlić, wstaw go między te tagi:
. - Możesz zmienić ustawienie szerokości wcięcia akapitu, zmieniając wartość „1.8” w kodzie formatowania CSS. Zatrzymaj to em pojawia się po tej wartości, ponieważ zmienia wcięcie akapitu proporcjonalnie do rozmiaru użytej czcionki.
- Wstaw ten kod CSS w sekcji twojego dokumentu:
-

Utwórz podział linii. Wstawianie znacznika
podążanie za linią e zmusi resztę akapitu do wyświetlenia w następnej linii. Umieść ten sam tag
przed wierszem e dodawałby pustą linię między nim a wierszem przed nim.- Jeśli napiszesz Jestem morsem.
Mam obronęDwa zdania twojego e „Jestem morsem. „Mam zabezpieczenia” pojawi się w dwóch różnych liniach strony HTML. - Możesz także utworzyć sekwencję kilku pustych linii, umieszczając odpowiednią liczbę tagów
jeden po drugim.
- Jeśli napiszesz Jestem morsem.
-

Zdefiniuj akapit, jeśli taki istnieje. Jeśli twój blok jest bardzo długi, stanie się bardziej czytelny, jeśli podzielisz go na akapity. Aby to zrobić, możesz wstawić nowy akapit między znacznikami i , Ta czynność podświetli akapit, odłączając go od niesformatowanego e strony HTML.- Większość przeglądarek ma tendencję do oddzielania akapitów, wyświetlając między nimi jedną pustą linię. Z tego powodu nie można zagwarantować dokładności stylu między dwiema różnymi przeglądarkami.
-

Użyj wstępnie sformatowanego e, aby odczytać spacje. Ten sposób robienia rzeczy wskaże przeglądarce internetowej, aby wyświetlić wszystkie spacje, które wpisałeś pisząc swoją stronę HTML. Jeśli na przykład wprowadzisz cztery spacje jeden po drugim, wszystkie będą wyświetlane jako takie na tak skomponowanej stronie. Wstaw swoje e pomiędzy znacznikami i aby została zinterpretowana przez przeglądarkę jako wstępnie sformatowana.- Dowolny klucz wejście będą również interpretowane jako takie i będą generować podziały linii, jeśli użyjesz tagów preformatowania.